Story illustrations are aspirational and immersive - An early tryout from my recent project
Throughout my involvement in this project, I have repeatedly noticed that some of our info-heavy screens ( Snippets ) need support to communicate messages effectively and, most importantly, delightfully. Because we all know there's a limit to making our components stylish and modern in large organisational products. Our component libraries were starving something more than text or text-based icons, components and elements. In broad terms, we lacked a visual catalyst, "Illustrations in UI".
Based on task prioritisations, we managed the problem by working with our existing icons, but we knew we needed a more reliable and sustainable method to address this problem.
I assume Midjourney or Dall.E2 may address this in the future 😉 But let's leave that for the moment.
Image from www.drawkit.com
When do we need/use illustrations? - Photographs vs Illustrations
Then started from Spots and built from there.
• Has a max size limit of 130x130px.
• Can use multiple on a page.
• Support your error/empty modals, and scenarios with text.
• Block components of story illustrations.
• Can use multiple on a page.
• Help you to portray product features and loop animations.
• Immersive and takes full page width.
• Recommended - one per page - mostly mastheads or mid-page visual breakers.
Design development methodology for system based illustration library
Geographical localisation of illustrations - Singapore specific props
By Jean Auguste Dominique Ingres - gQGTMTaShUJNKA at Google Arts & Culture, Public Domain, https://commons.wikimedia.org/w/index.php?curid=13466213
Comtesse d'Haussonville has a limited palette of deep indigo to lavender with brilliant vermilion, bringing out the outspoken and independent personality with hints of seduction and intrigue. A carefully selected limited palette can portray a strong sense of character and solid messages. Jean-Auguste-Dominique Ingres did this in 1845.
Start monochrome and slowly grow your palette in illustration systems up to a single-digit closed palette.
These are not one-off illustrations; the idea is to create a consistent library of branded digital illustrations. When your team grows, it's easier to adjust if your palette has limited colours. So even if your organisation branded palette has a full wheel of colours, let's start small and improve from there. 😀
Limited hues make your illustrations more consistent and adjust - My palette for a recent collection
Module illustrations are simple but key ambassadors of your detailing style
a. Maintaining a single light source throughout the illustration.
b. Strong metaphors as props.
c. Low fidelity on modules, High fidelity in stories.
People and environments in illustrations
Ratio and frame define the placement of your visual representation.
AE and AI work smoothly for animated illustrations while AI and Figma collaborate best for statics illustrations.
(ex: most of the email imagery content still does not support SVG, so make sure you enable jpg/png as well )
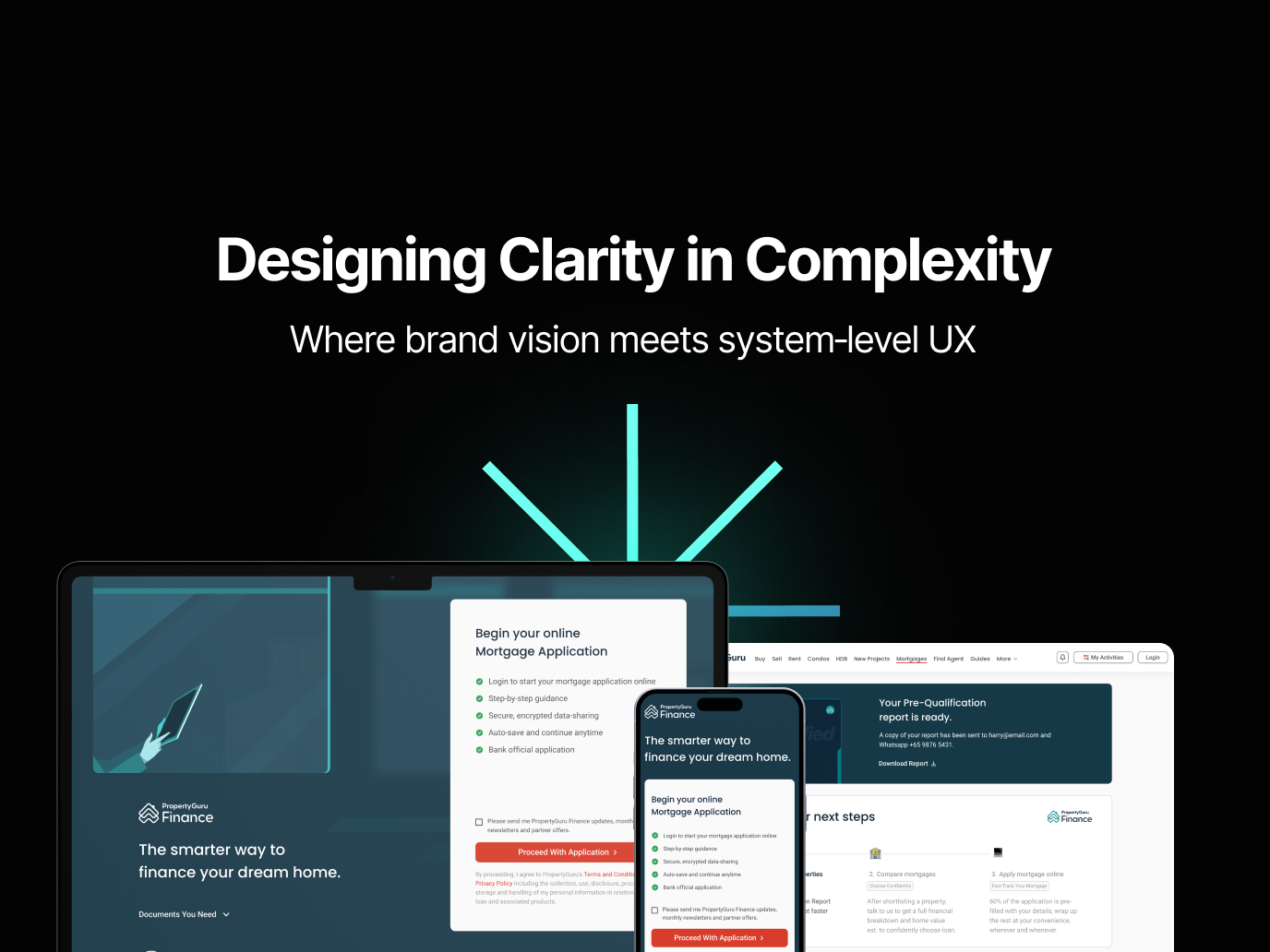
Story Illustrations are immersive and full-width. Personalised the story I worked on www.propertygurufinance.com
Possible limitations and challenges
UI illustration guides have challenges like any other system and guide designs.
• Less autonomy for artist-level creativity.
• Strict guides may only please some stakeholders in the long run.
• Frequent monitoring or overseeing is needed to flag derails.
I am happy to talk about points I have missed or areas you think I should know of over a coffee if you are in Singapore 🇸🇬 ☕️.